Improve Your eCommerce Store's Core Web Vitals Scores
Core Web Vitals Website Optimization Service
 When it comes to creating an optimized experience for your shoppers, there are many things to consider. From visual elements such as site design and page layout to behind-the-scenes things such as speed and page weight. Regardless of whether they are customer-facing or not, all of these are key factors not only for conversion but for organic search ranking.
When it comes to creating an optimized experience for your shoppers, there are many things to consider. From visual elements such as site design and page layout to behind-the-scenes things such as speed and page weight. Regardless of whether they are customer-facing or not, all of these are key factors not only for conversion but for organic search ranking.
Google has put together a set of standards that they are encouraging site owners to adopt to deliver a great user experience. These standards, or guidance, are called Core Web Vitals (CWV) and they apply to all pages within a site.
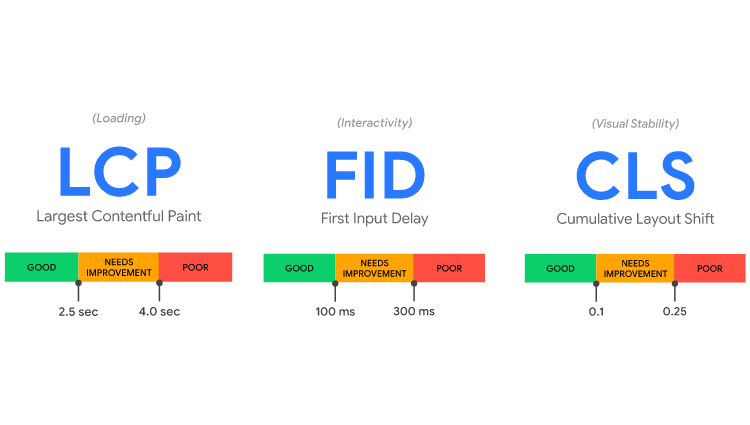
Each CWV focuses on a specific user experience and is measurable. Right now, Google is focusing on three distinct CWV – loading, interactivity, and visual stability. Each of these has specific thresholds that site owners are encouraged to be within.
As a site owner, you should be concerned about making sure you reach the desired threshold for these vitals. If your site has hundreds or even thousands of pages, it’s understandable that you won’t be able to meet the threshold on every single page for one reason or another, but the majority of pages on your site should.
The immediate impact of meeting these vitals is the obvious improvement in the customer experience. The long-term impact will create a faster web for all of us as site owners and developers work together to build and maintain sites based on meeting these guidelines.
Loading – Largest Contentful Paint (LCP)
Interactivity – First Input Delay (FID)
Visual Stability – Cumulative Layout Shift (CLS)
How can I check my site's Core Web Vitals scores?
The quickest and easiest way to check your site’s CWV scores is to visit Google’s PageSpeed Insights website and run a check on a few of your URLs. We recommend testing your homepage, a few item pages, some category/collection pages, and an informational page or two. This can give you a preliminary indication as to whether or not you’re getting passing grades.
If you have Google Search Console set up, you can view the Core Web Vitals report which will give you an overall glimpse as to how your site is performing. The report will identify groups of pages that require attention based on real-world data
Our Core Web Vitals Website Optimization Service
If your site is not getting passing Core Web Vitals scores, we’re here to help. Be aware that there is no “magic bullet” to get better scores right away, but we can formulate a plan to help you get there. Our service is broken out into two separate components. The first is a CWV Site Review where one of our programmers will review your store, perform tests, analyze results, and come up with a list of recommendations on what can be done to improve your scores. The cost of this review is $270.
Along with our recommendations, we will provide an estimate of the number of hours it will take to implement those recommendations on your site. If you choose to proceed, the $270 paid for the review will be applied as a credit towards the cost of implementation.
While we cannot guarantee we can achieve passing scores in all three key metrics, it is our goal to get all three in the “green” or good range:
- A Largest Contextual Paint (LCP) score in the “green” (Good) passing score range for home, collection/category, and item pages.
- A First Input Delay (FID) score in the “green” (Good) passing score range for home, collection/category, and item pages.
- A Cumulative Layout Shift (CLS) score in the “green” (Good) passing score range for home, collection/category, and item pages.

Since there are several factors that go into determining CWV scores, we cannot guarantee passing scores after our recommendations have been implemented. Many times changes to page layouts, adding new images, and installing a new app or feature can quickly change your site’s CWV scores.
